 Wondering how to use Google Web Font in Blogger. You may not wonder if you use Blogger
Wondering how to use Google Web Font in Blogger. You may not wonder if you use BloggerDefault Template as we can browse several font using Template Designer. But What if you are using Layout Template. You need to change your blogger posts fonts to make it more attractive. Ya, there is way to use Google Font by embedding it.
To use Google Font kindly follow these below steps;
- Go To This Link
- Select You Font that you wish to add it .
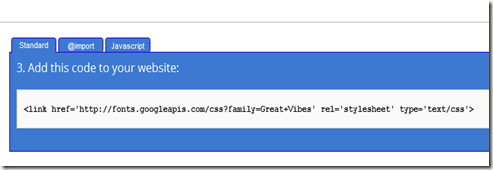
- Click on quick use. You can see the codes like this;

- Inside it, you can see code similar to this;
<link href='http://fonts.googleapis.com/css?family=Great+Vibes' rel='stylesheet' type='text/css'>
- Now, add / just after 'text/css'. Now, your code will be similar to this
<link href='http://fonts.googleapis.com/css?family=Great+Vibes' rel='stylesheet' type='text/css'/>
- Go To Blogger Dashboard
- Click on template and select Edit HTML
- Now, just above </head>, add those codes
- Search for this code using CTRL + F: ]]></b:skin>
- Now, in Google Fonts tab, scroll to Intregate Your Fonts To CSS and copy the codes given there. As an example, I will copy these codes;
font-family: 'Great Vibes', cursive;
- Now, you must paste these codes where you want to use it. For an example, If you want to use as your sidebar title, you must find sidebar h2 and add your code inside {YOUR CODES}. L Have a look at an example of it;
.sidebar h2 { font-family: 'Great Vibes', cursive; }
- Save Your Template
Read Our Other Useful Posts;

8 comments
commentsNice one, thanks.
ReplyVery informative, keep posting such good articles, it really helps to know about things.
ReplyThank you very much, very useful.
Replysupra shoes
Replypolo outlet store
polo ralph lauren outlet
adidas shoes
christian louboutin outlet
michael kors outlet
adidas yeezy boost
texas rangers jersey
cincinnati reds jerseys
cheap ray bans
c20180810
minor kamagra oral jelly information at online
Replyknow Penegra 50 price at online
Replyget the best climax spray customer review at online
Reply